2.8 KiB
Add a Custom Event Trigger node
You can use a Custom Event Trigger node to trigger a matching Custom Event node in your application. For more information on custom Events, see Custom Events.
[!NOTE] Before you add a Custom Event Trigger node, you must add and configure a Custom Event node in a Script Graph. For more information, see Add a Custom Event node.
To add a Custom Event Trigger node to a Script Graph:
-
Open the Script Graph where you want to add a Custom Event Trigger node. This can be the same graph or a different graph from where you added a Custom Event node.
-
[!includeopen-fuzzy-finder].
-
Go to Events.
-
Select the Custom Event Trigger node to add it to the graph.
-
In the Name input port's field, enter the name of the Custom Event node you want to trigger, exactly as it appears on the Custom Event node, through one of the following methods:
- Enter the name in the field next to the Name input port.
- Attach a node that outputs the name as a string value to the Name input port.
-
In the GameObject field, indicated by the GameObject icon on the node, specify the GameObject that you want to trigger your Event. This doesn't have to be the same GameObject as the Custom Event node. Do one of the following:
- Select the object picker (circle icon) and select the GameObject.
- Attach a node to the field's data input port that outputs the GameObject.
- Leave the field as the default value of This to use the GameObject from your currently open Script Graph's Script Machine.
-
In the Arguments field, enter the number from your Custom Event node's Arguments field.
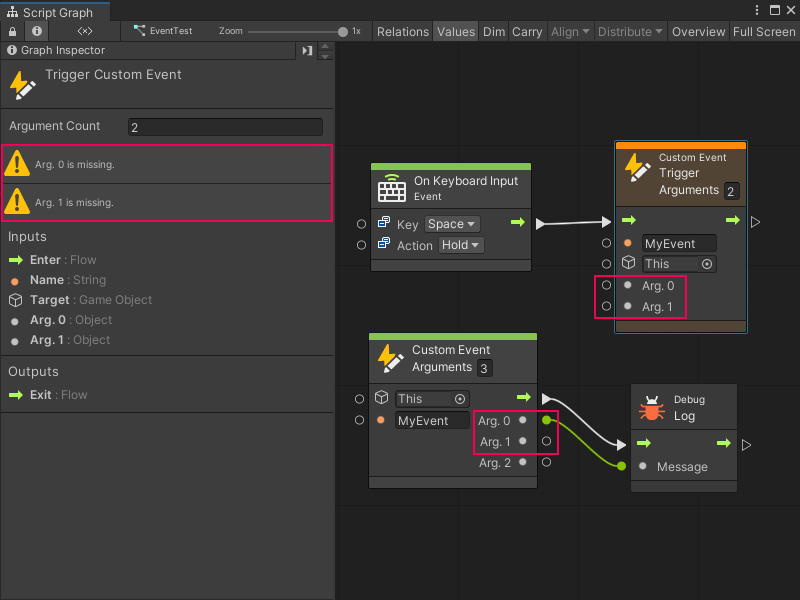
[!NOTE] All arguments on a Custom Event Trigger node must receive input values, even if the Custom Event node doesn't use those arguments. Otherwise, Visual Scripting displays an error in the Graph Inspector for the Custom Event Trigger node.
Next steps
You can add more nodes and connect them to create the trigger logic for your Custom Event node in the graph.
You can also create a Custom Scripting Event node.